Healthcare


Tufts Medicine is one of the largest healthcare systems in Boston, home to five hospital entities and hundreds of medical offices. When they approached Phase2 Technology, Tufts had five separate websites—one for each hospital entity—that needed to be combined into a single website and promoted “one Tufts Medicine.”
Over six months of work, I led all UX activities including heuristics, stakeholder and user interviews, IA, wireframing, and usability testing; collaborated closely with creative, content, and development to build a design system with flexibilities for various forms of content; and assisted creative with transforming wireframes into high-fidelity prototypes.
This work is still in development and is expected to launch in March 2023.
Justin Kalaskey
UX Designer
Jen Segalini
Amanda Wright
Joey Groh
Marshall Schoenthal
Doug Griffin
Jennifer Shaal
Director, UX
Associate UX Designer
Sr. Design Lead
Sr. Product Strategist
Project Strategist
Project Manager
Dir, Communications
Sr. Copywriter
Content Strategist
Software Architect
Frontend Developer
Sr. Frontend Developer
Drupal BE/FE Developer
Sierra Alvis Robinson
Danielle Moore
Dana Gunterman
Caroline Casals
Sarah Peony
Ofer Shaal
Camilo Vanegas
Usability Testing
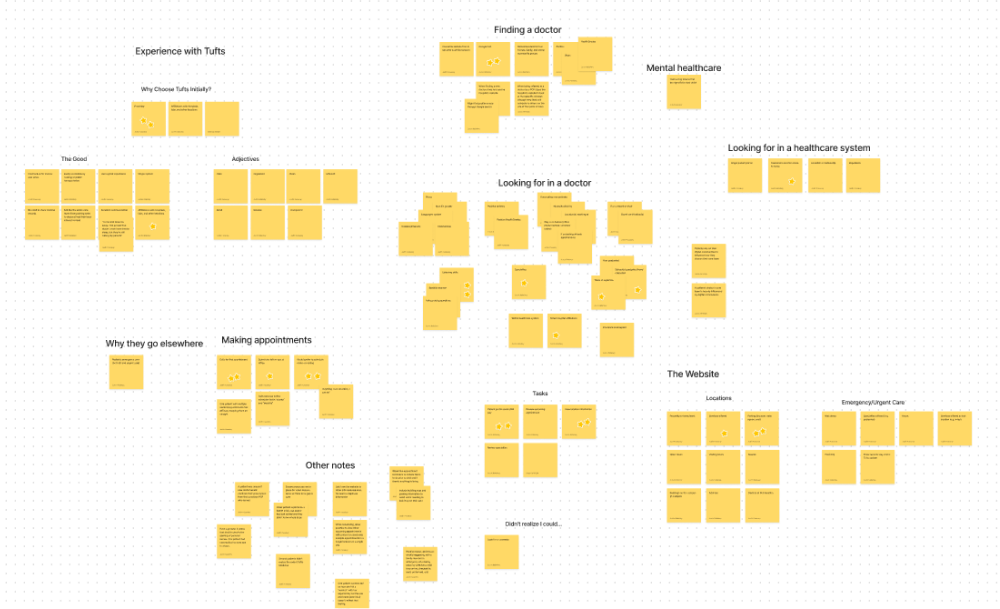
Research
Design
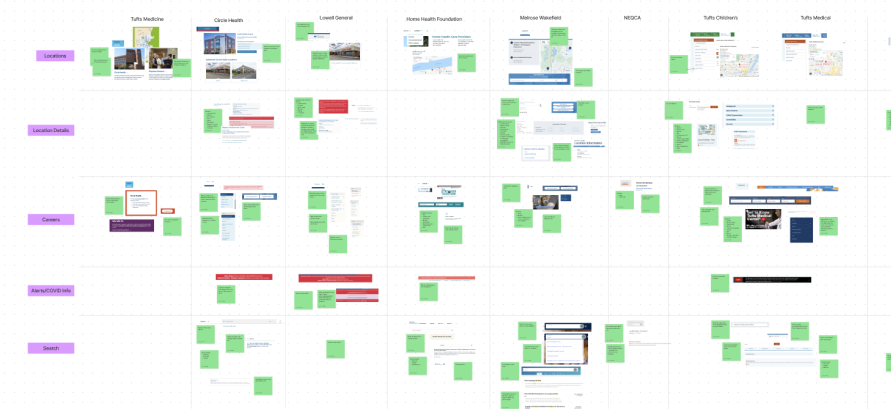
Discovery
IA
Wireframes
Interviews
After launch, expect to see everything I worked on, including: