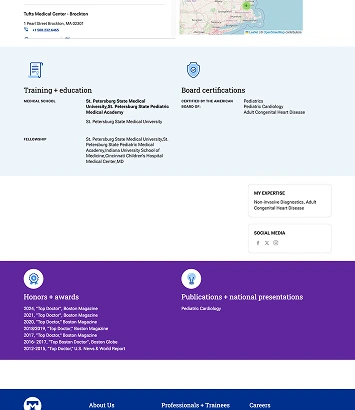
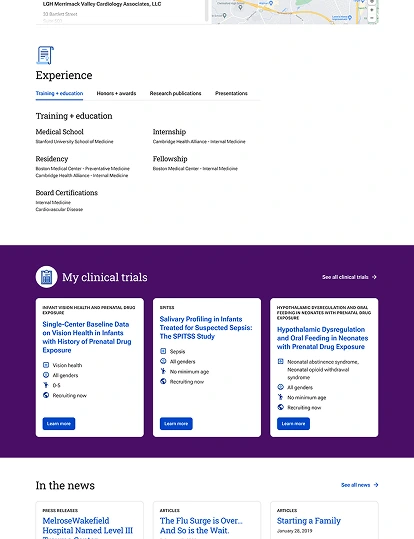
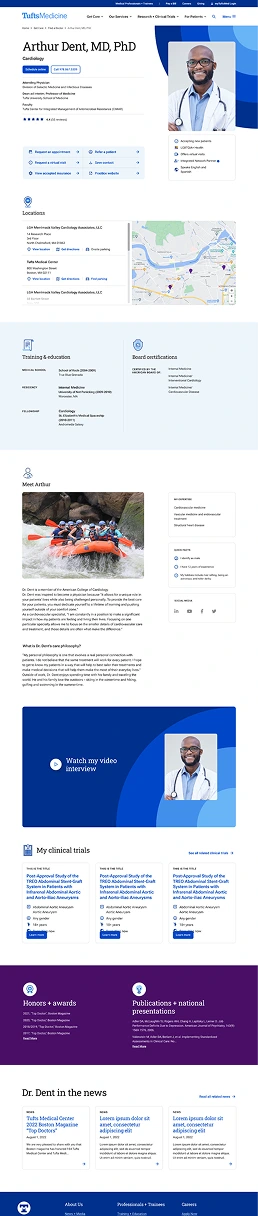
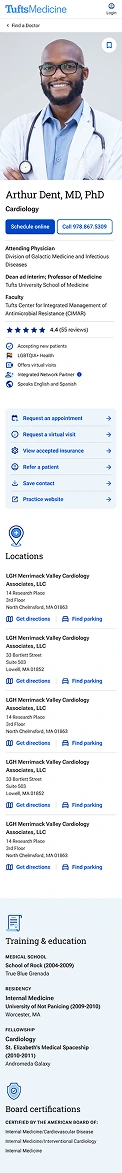
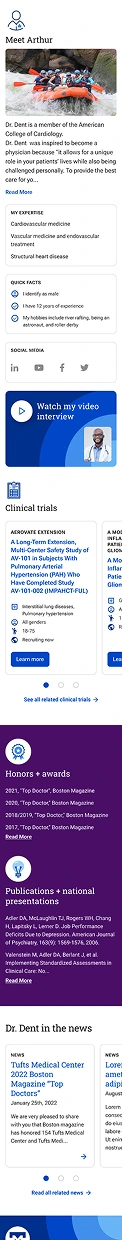
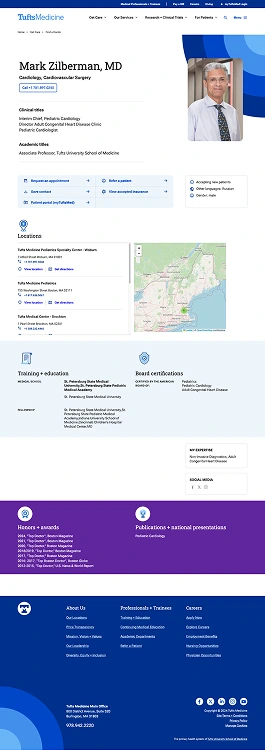
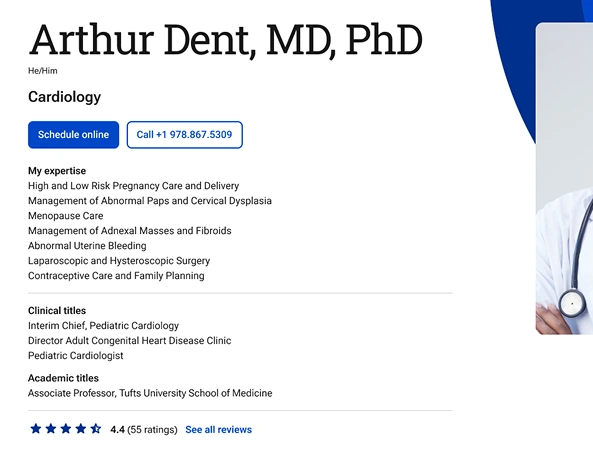
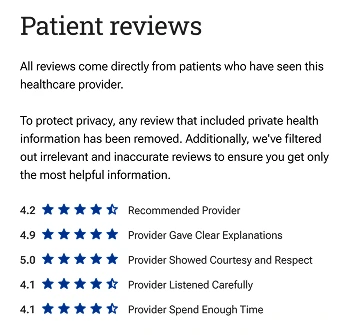
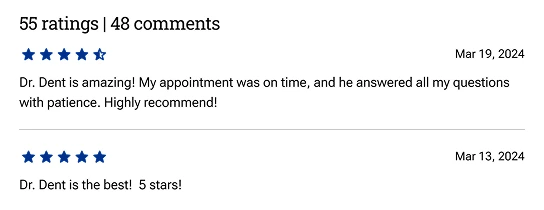
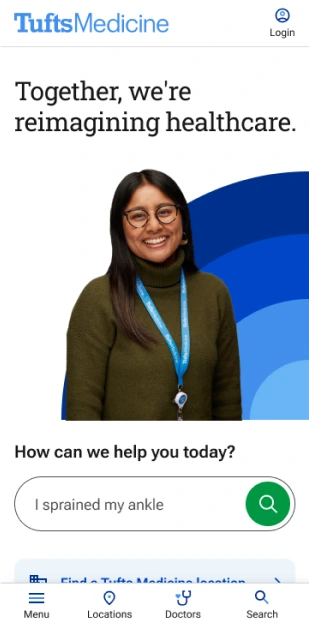
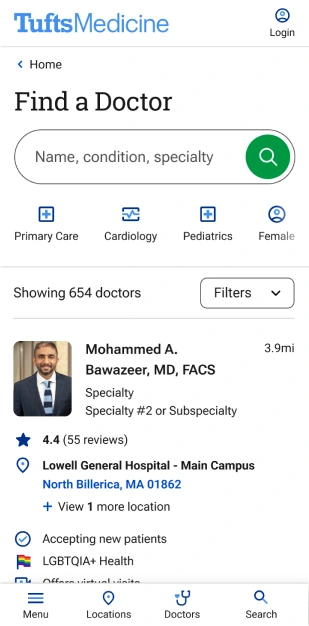
Part of the Tufts Medicine website's Find a Doctor feature is the Clinician Profile page, where clinicians can introduce themselves and start building trust with consumers. It's their space to showcase their expertise, education, and any awards/accolades they've earned.
The profile template was originally designed with flexibility in mind, as some clinicians may have significantly more to display than others. Post-launch, it became apparent the profiles were about as flexible as glass; they required significant enhancements to boost usability and help consumers get a quick insight into the clinician they're considering for their care.