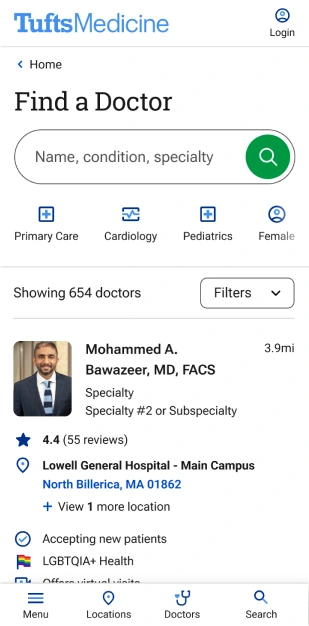
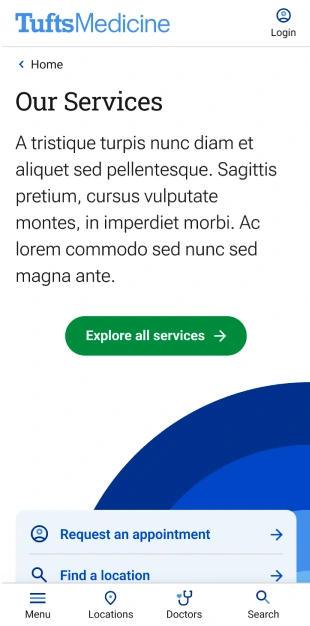
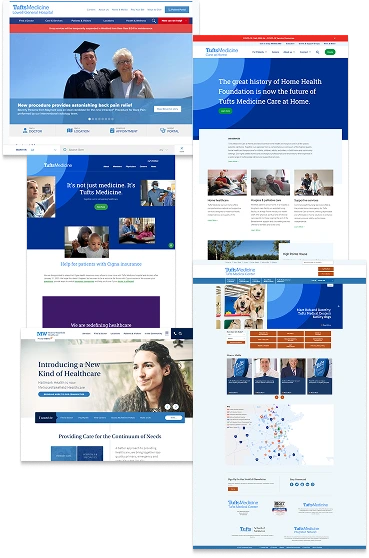
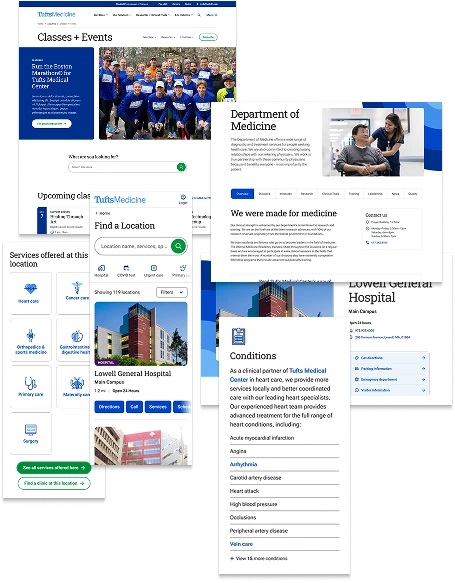
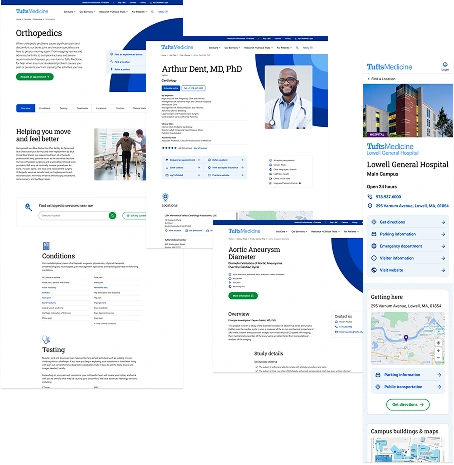
Tufts Medicine, a Boston-area leader in medical research and care, operated eight separate websites as a result of several hospital acquisitions. As you can imagine, patients couldn’t see the full extent of the system, leading to inefficiencies in accessing care.
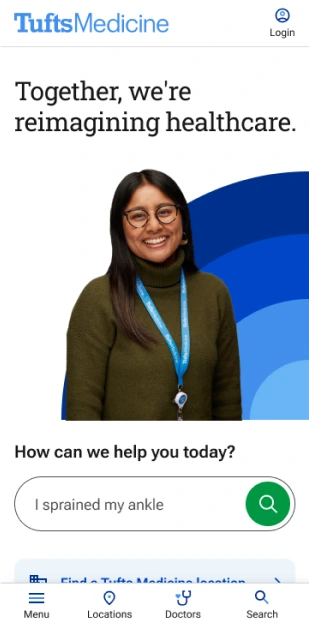
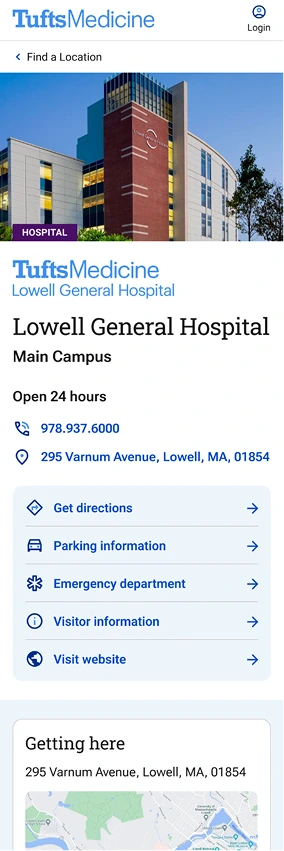
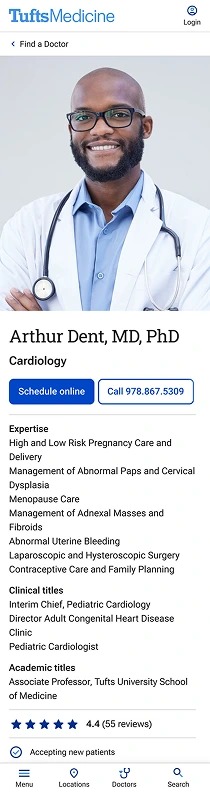
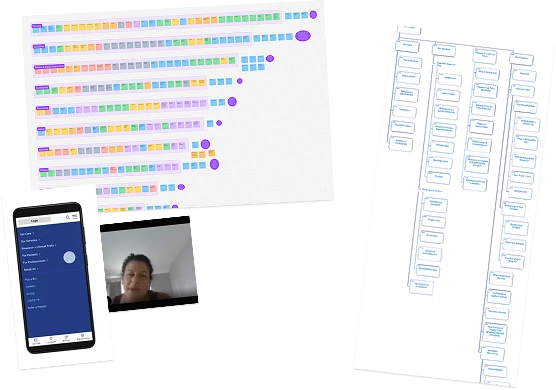
As a Senior UX Designer at Phase2 Technology, I led the UX strategy, research, and foundational product design for the first seven months of a two-year project to unify Tufts Medicine’s digital presence. Working with a team of 29, we crafted a vision and action plan for a seamless, user-centered website.
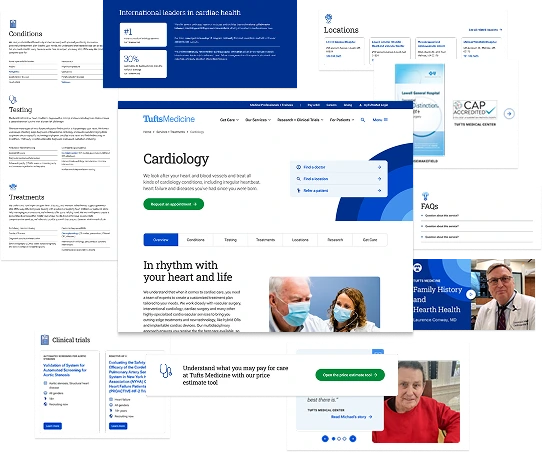
The redesign formally launched in December 2023, but work is ongoing. I’m now part of a small team implementing post-launch enhancements to further improve the patient experience. After all, a digital experience this critical deserves nothing less than continuous care.